Color plays a big role when it comes to arts and design. On a broader range, colors can increase brand recognition, purchase decision, comprehension on date, and information. It also adds character and personality to an interior, art, design and in this case, branding. The use of color in branding indicates the brand that you are: environmental, professional, techie, minimalist, and so on.
Color your brand with our list of color apps, websites, and generators below to guide you in the spectrum of colors perfect to apply to your brand. These are helpful design tools to use for websites, print materials, and don’t forget, brand identity.
You may also check out our heap of colored background textures that will be fitting in adding more depth and texture to your brand designs.
Spot the Color
Do I need these color design tools? Let us think of it in a magazine publication mindset. During printing, a test print is done before the actual printing of the bulk begins. This is a meticulous process to see in which the colors assigned will result in a different color being printed on the chosen material.
Let us say the bright yellow turned out to be a mustard yellow. To be specific, the publication must send the exact code of what color they want to achieve. It is uncertain to say just “bright yellow” due to not being perceived the same way to individuals.
What now? The publication then sends a hex code or a Pantone color (this will depend on your selection) to the printing press so they could incorporate that in printing.
With that said, yes! You do need these color design tools, be it for the web, print, and in this case, branding.
RGB vs. CMYK and Hex?
You might encounter the terms RGB, CMYK and Hex in this selection of design tools. The questions raised could be What are these terms? and When to use which? and Why?
Don’t fret, we’ve got you covered on these terms.
RGB. In some situations, clients or customers might notice a difference in color during printing. The reason is due to the different color ranges computer monitors and printing allows. As a standard, save your designs in RGB color mode when you use it mainly for the web and CMYK when printing. RGB has a larger color gamut which can display more colors than what can be achieved when printing.
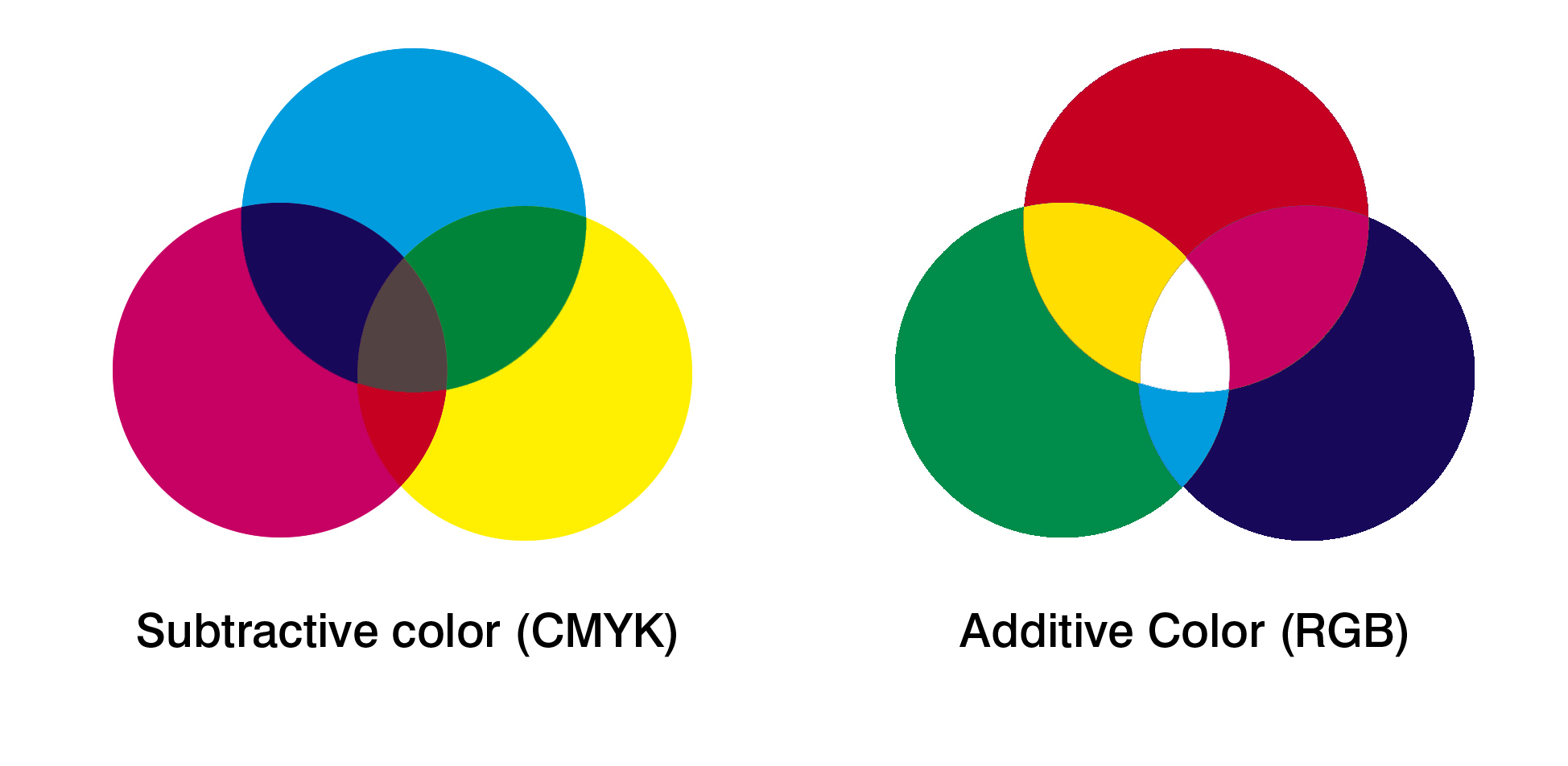
Dipping our toes deeper, RGB colors are also deemed as an additive color (see the color chart below). As you can see, the inside color is white due to the red, green and blue colors added together and the outcome results in CMYK colors.
CMYK. CMYK is used for color printing and it uses four inks, namely Cyan, Magenta, Yellow and Key (black). Opposite to the RGB color mode, CMYK is also known as a subtractive color. Subtract cyan – magenta – yellow – black, the results are RGB colors.
In the color chart below, the inside color is black because the colors absorb the light. If your design project is intended for print, save it in CMYK.
RGB and CMYK color chart from The Paper – The Paper Mill Store.
Hex. Hex color is the code side of color. A color’s name is never perceived the same way as the same exact color to two individuals. A client might demand to use the color blue yet it is still uncertain which exact type of shade or tint of blue they want. Names and shades vary. This is where hex color comes in because it demands precision.
Hex or hexadecimal code uses 24-bit colors and has 16, 777, 216 combinations of exactly six characters from ten numerals and six letters, preceded by a hash mark or hashtag.
Breaking down the hexadecimal, let us use #970515 as our example. The hash mark reveals that this is a hex number and the six characters are three sets of pairs: 0-9 and a-f. Each pair is one primary additive color; characters 9 and 7 are red while 0 and 5 are green and 1 and 5 the blue color. The higher the numbers are, will result in brighter primary color.
Color Design Tools
Flat UI Colors
Flat UI colors provide an easy color selection in a click-to-copy manner. They also offer color formats from Hex to RGBA for a more precise color preference. They also have other services in store, from free stock photos to UI inspirations.
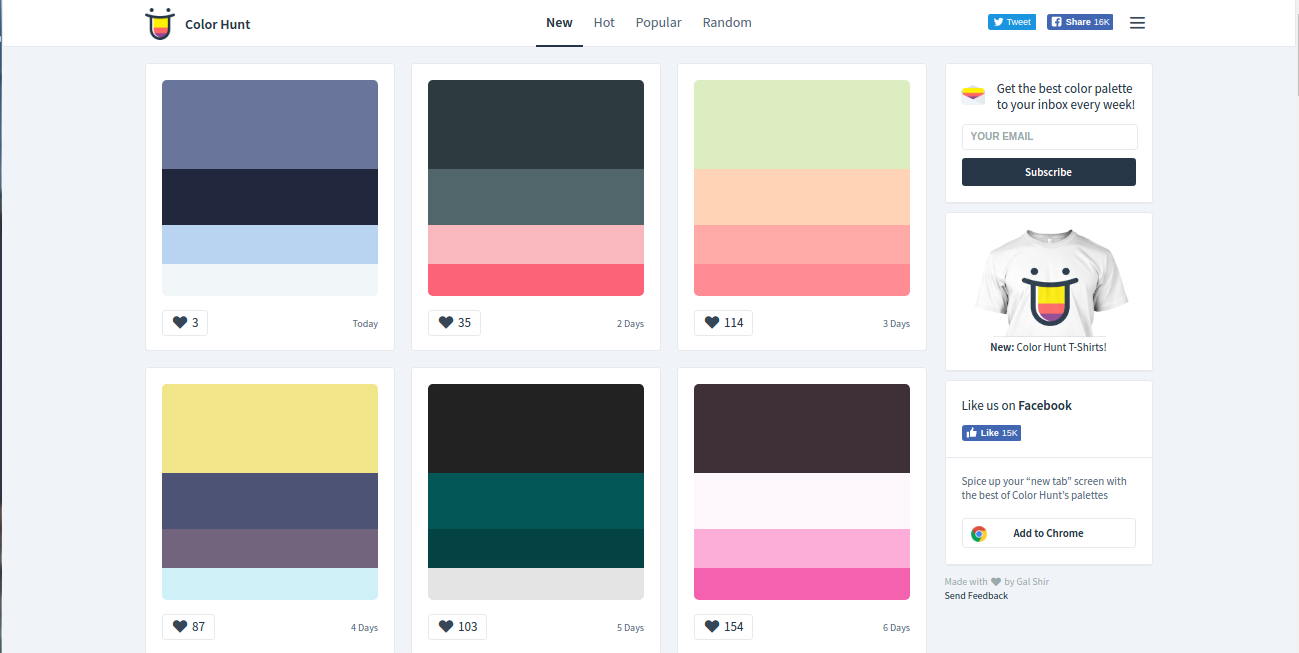
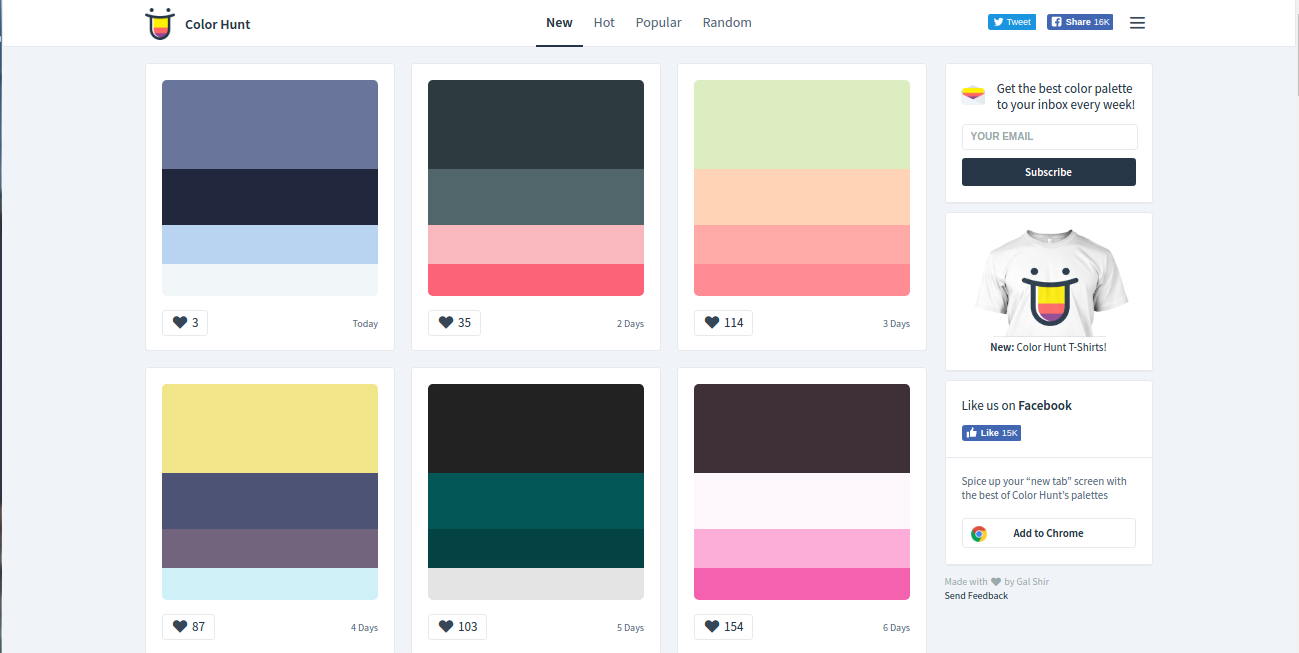
Color Hunt

Are you going on a color hunt? This might be the place for you to discover color palettes. Colorhunt is a collection of curated color palettes. All the palettes found on the website are updated daily and created by the users which then be reviewed by the admins.
Another great feature? Once you hover to the colors, a hex code pops out. This is important for color design tools, as explained above that hex is necessary for precision. This is perfect for use in website design, art, and design projects and on these terms, branding.
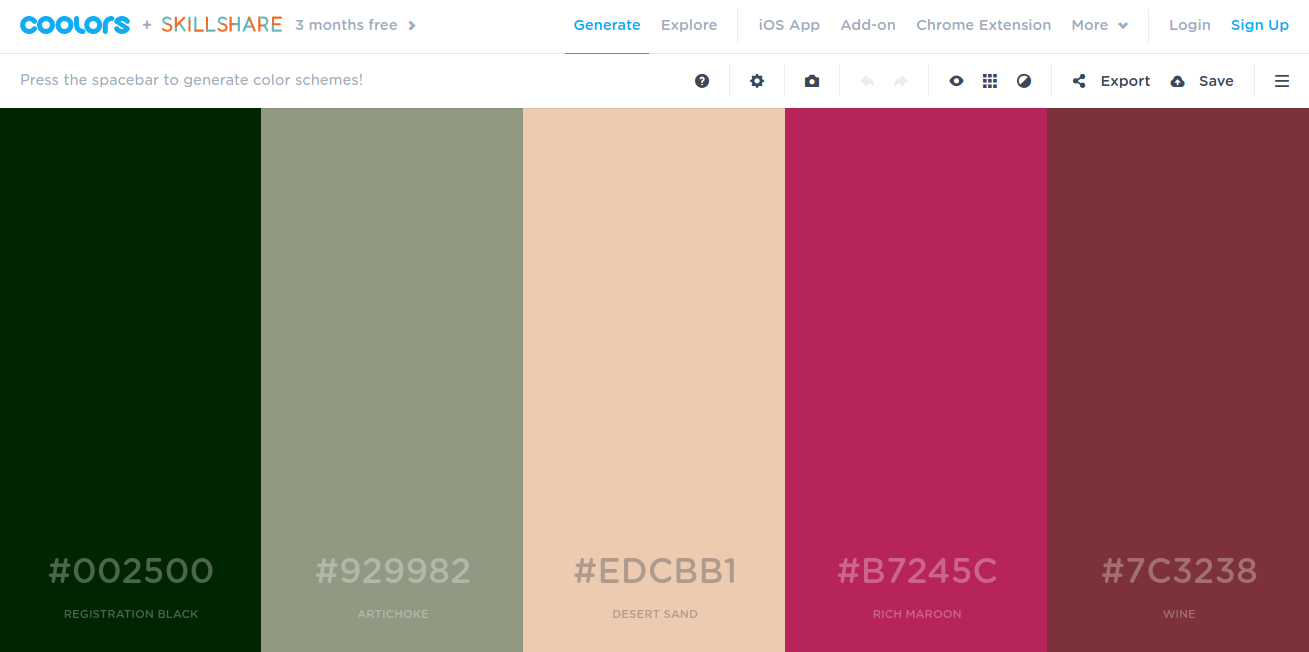
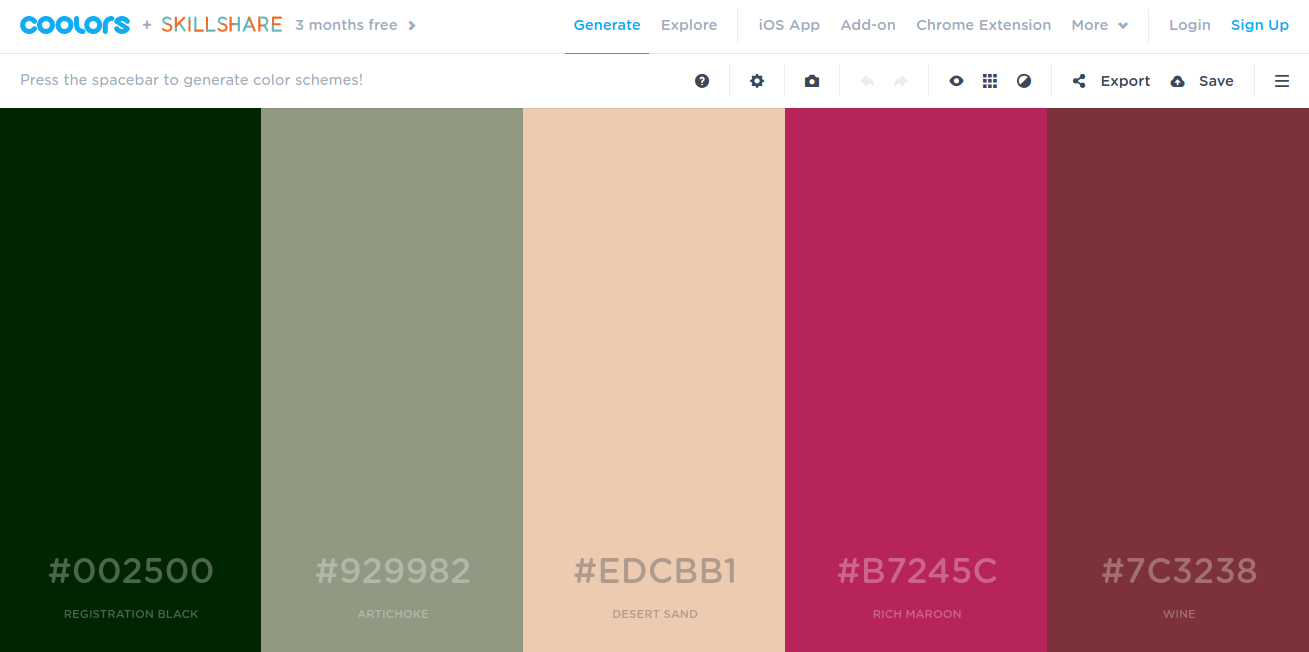
Coolors

Coolors is a great deal for it is fast in generating color schemes. You could customize your colors and refine them. You have options to adjust the color’s temperature, hue, saturation, brightness and so on. Afterward, you could also choose to export and share your palettes in different formats and mediums, in PNG, PDF, SVG, etc.
Coolors is also available for iOS and android to keep colors within your reach. It is worth it to mention that you can install Coolors in Photoshop and Illustrator so all your palettes are right in your work space. Last catch folks! Coolors also has an amazing feature in store for you. They offer free 3 months of Skillshare inspiration with varying tutorials ranging from art, design, illustration as well as branding and more.
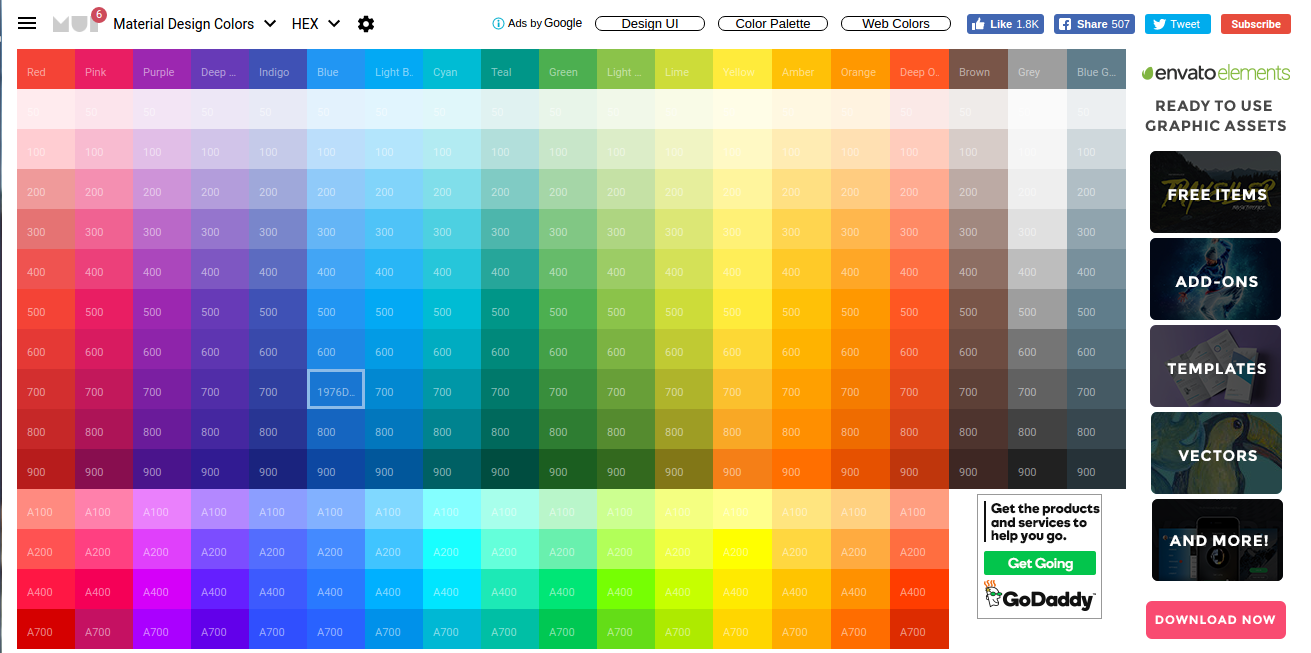
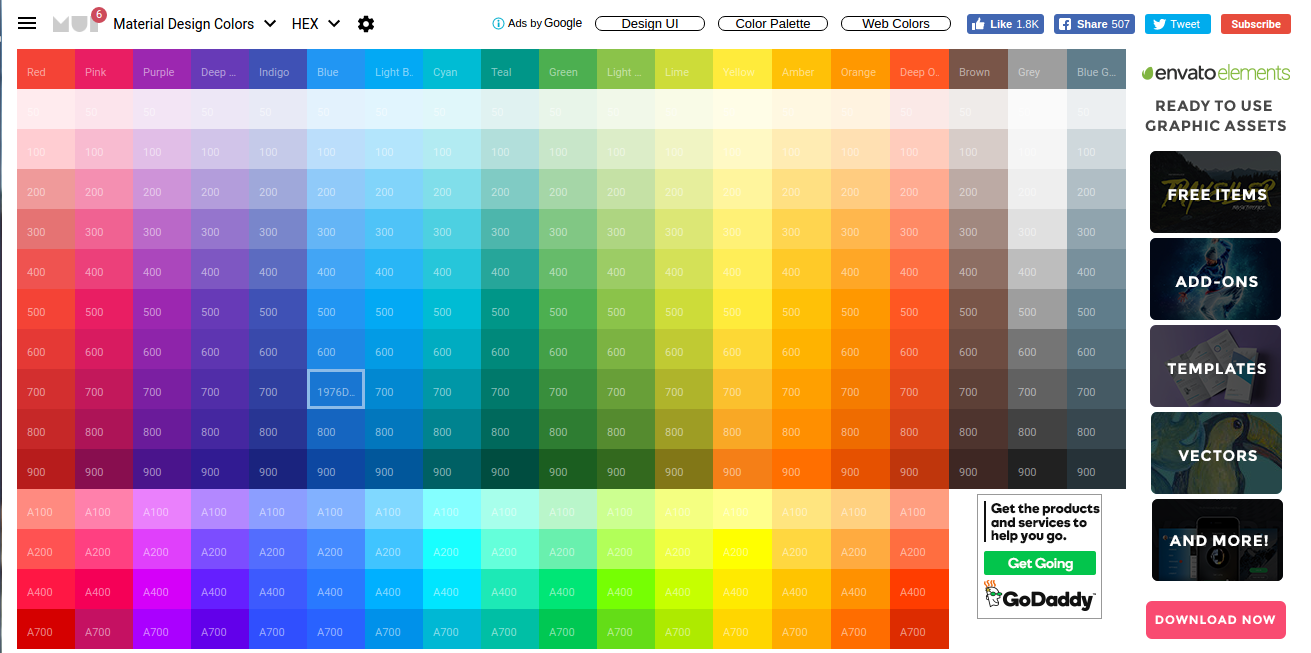
Material UI

MaterialUI offers ready-to-use tools to aid development and creation of graphic assets such as icons, logo design, templates, and so on. It offers varying color palette categories, namely material design colors (developed by Google), popular Flat UI colors, Microsoft’s Fluent Design and Metro colors. They also provide HTML colors and a color picker feature for a quick selection.
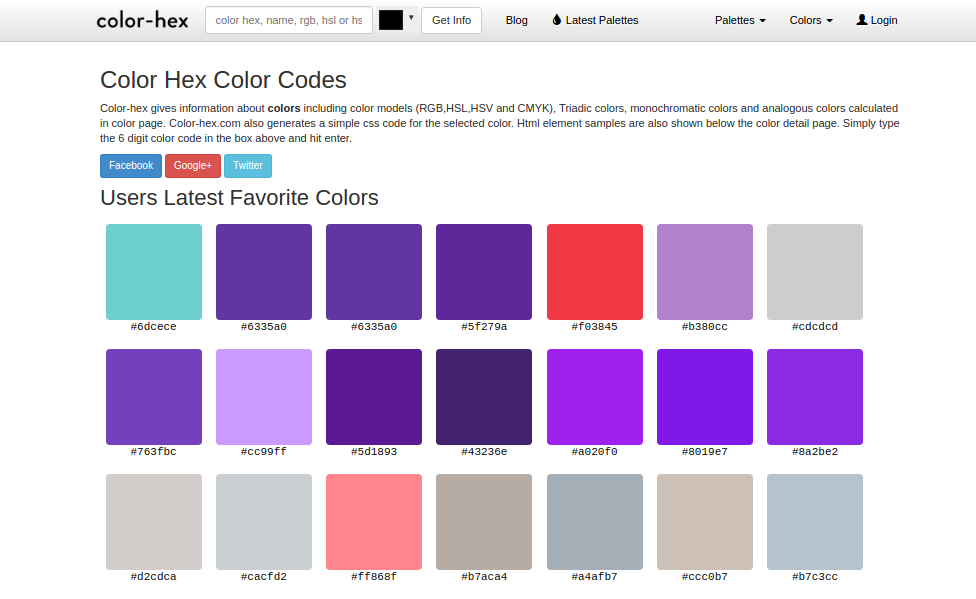
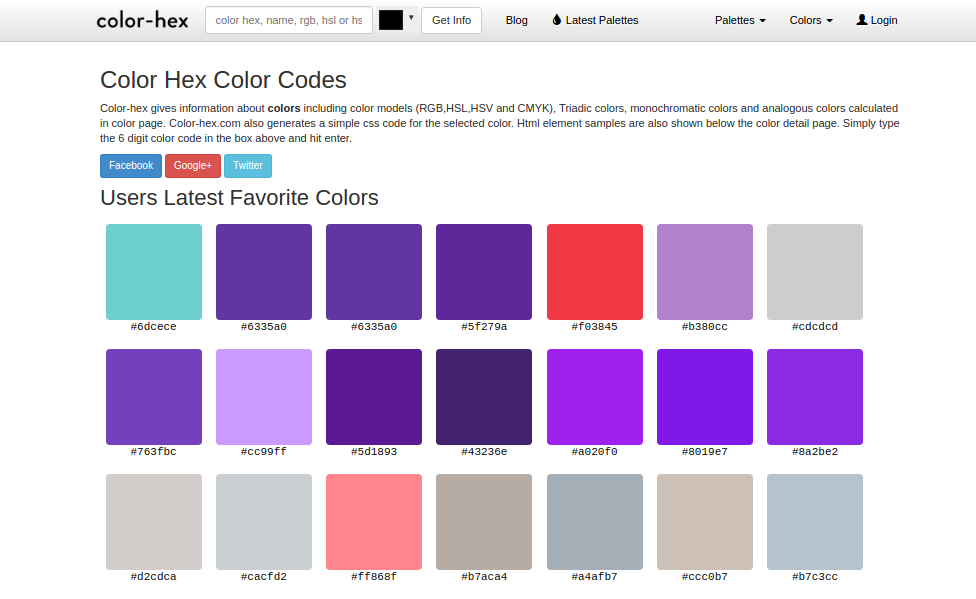
Color-hex

Color-hex is perfect for getting color code information and models like RGB, HSL, HSV, and CMYK. It is easy to utilize with its direct approach to UI, so users can pick and know the technical side of colors such as base numbers. Once a user picks a color, they are given the shades, tints, RGB and CMYK percentage as well as the color harmonies. You could also add a new palette to your liking.
You may also go through our guide to adding color to your brand which will also be helpful in art and design projects.
Related Posts
FREE 22 White Paper Texture Designs in PSD | Vector EPS
FREE 30 Square Brochure Mockups in PSD | InDesign | AI
FREE 24 Envelope Mockups in PSD | InDesign | AI | Stationery
FREE 29+ PSD Christmas Invitation Card Designs in PSD | MS Word | AI | Apple Pages | Publisher
FREE 20 Silver Texture Designs in PSD | Vector EPS
FREE 20 Bold Fonts in TTF | OTF
FREE 22 Square Book Mockups in PSD | InDesign | AI
FREE 35 Concert Ticket Designs in PSD | AI | MS Word | Pages | Publisher
FREE 21 Tile Patterns in PSD | Vector EPS | AI
FREE 44 PSD Coffee Cup Mockups in PSD | InDesign | AI
FREE 29+ Car Brochure Designs in PSD | Vector EPS | InDesign | MS Word | Apple Pages | Publisher | AI
FREE 31+ Concert Flyer Templates in PSD | Vector EPS | InDesign | MS Word | Pages | Publisher | AI
FREE 21 Paint Fonts in TTF | OTF
FREE 20 Wave Patterns in PAT | Vector EPS
FREE 23 Brushed Metal Texture Designs in PSD | Vector EPS